Is your website failing to attract investor interest and engage prospects as you intended? Many asset managers would respond affirmatively. And unfortunately, most asset management firm websites also fail to meet investor expectations.
In a 2020 landmark study by Visible Thread, asset management firms continue disappointing investors with websites riddled with complexity and confusing language. Key findings from Visible Thread’s study showed:
- Asset Management firms did not improve in trust and customer experience in 2020
- Only two Asset Management firms communicate at levels understandable by the average consumer
- Asset Management firms’ websites remain harder to read than Moby Dick
- 57 out of 60 firms surveyed overuse passive voice and are not clear on who needs to take the action
These findings highlight the opportunity for asset managers to leap to the head of the pack by making website improvements. Yet, recognizing these widespread deficiencies, why are asset management firms reluctant to make significant enhancements?
Our experience at GK3 Capital indicates that most firms avoid website enhancements because they don't understand what needs to be changed. And historically, website projects have been riddled with delays and cost overruns.
A viable solution to this dilemma is to use an iterative website development process called growth driven design (GDD).
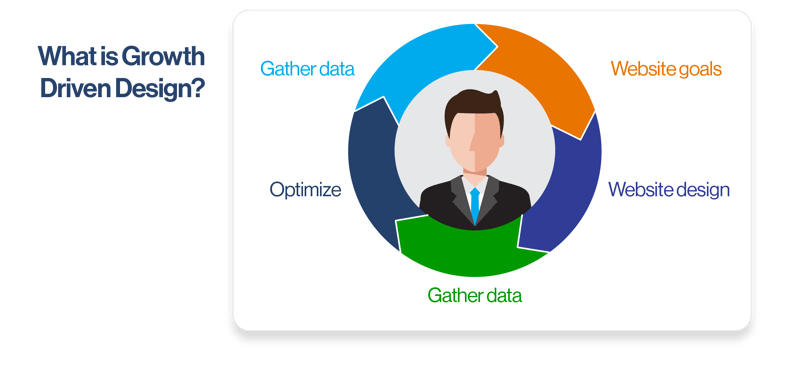
What is Growth Driven Design?
Growth Driven Design (GDD) is an agile web development process that focuses on continuous improvement and ongoing optimization of your website. It is a flexible approach that starts with a launch pad website and then focuses on testing and experimentation to improve website performance over time. It’s an approach that places the customer at the center and is driven by data and user feedback.
 There are four key elements of Growth Driven Design
There are four key elements of Growth Driven Design
1. Data-Driven Analysis
Growth driven design is an iterative process that relies on data-driven analysis to make decisions. To ensure that your website is constantly improving and developing, you need to have detailed information about the performance of your website. This includes metrics such as bounce, conversion, and clickthrough rates.
2. Launch Pad
The launch pad is the initial website launch you will use as a foundation for further development. Your launch pad should be a minimal viable product (MVP) that includes all your website's essential features and functions.
3. Continuous Improvement and Innovation
Creating a launch pad is just the beginning. After your initial website launch, you can focus on making continuous improvements and testing new ideas. This ongoing improvement process is key to optimizing the performance of your website over time.
4. User Feedback
Another critical element of GDD is user feedback. This involves soliciting user feedback on your website's overall design and functionality. This feedback can provide valuable insights on how to make your website more effective and user-friendly.
Steps for Building a Website Using Growth Driven Design
Rather than completely rebuilding your existing corporate website, we recommend our clients create a separate growth-driven design website. This allows you to move quickly to get the new site live with only the essential content necessary to begin generating leads. Here are the steps to get you started.

1. Define Your Goals
The first step in building a GDD website is to define your goals. This involves identifying what you want to achieve with your website and the metrics you will use to measure success. You need to have a clear and measurable set of goals before you begin the development process.
2. Create Your Launch Pad
Once you have established your goals, you can start building your launch pad. This includes creating a basic yet functional website that provides all your desired website's essential features and functions. Ensuring the launch pad meets your goals and objectives is important.
3. Gather Data
After the launch pad is in place, you can collect data to inform your ongoing optimization efforts. You will collect user behavior, website performance, and customer feedback data. Detailed data on your website's performance will be essential for continued success.
4. Make Changes and Optimize
Once you have collected and analyzed your initial data, you can start making changes and optimizing your website. This could involve making changes to your website's design, layout, content, or functionality. It’s essential to keep testing and experimenting to find what works best for your users and your overall website performance.
5. Analyze Results
The next step is to analyze the results of your optimization efforts. This involves testing various changes and tracking the results carefully. It’s important to have detailed and accurate metrics on the performance of your website to ensure that your changes are producing the desired results.
6. Repeat
This entire process is an iterative one and should be repeated over time. As you collect more data, you should constantly test, twitch, and optimize your website. This ensures that your website continues to improve and develop over time.
Conclusion
Growth Driven Design is an effective and reliable method for building and optimizing your website over time. It involves establishing well-defined goals, creating a launch pad, gathering data, making changes, analyzing the results, and repeating the process. With the right approach, GDD can help you build a successful website.
To learn more about how to master growth-driven website design and digital marketing in asset management, watch our video series or download our eBook on Digital Distribution.
Topics: Content Digital Marketing Digital Distribution Asset Management Website Sales Enablement CRM Automation Lead Generation Technology


.png)